W tym artykule pokażę w jaki sposób możemy przewijać teksturę na obiekcie Image w Unity, co można wykorzystać chociażby do symulowania poruszającego się tła, czy efektu paralaksy.
Zasoby
Gotowy projekt z tego poradnika możesz pobrać z mojego GitLab. Poradnik w wersji video, który znaleźć możesz na moim kanale YouTube.
Przygotowanie sceny
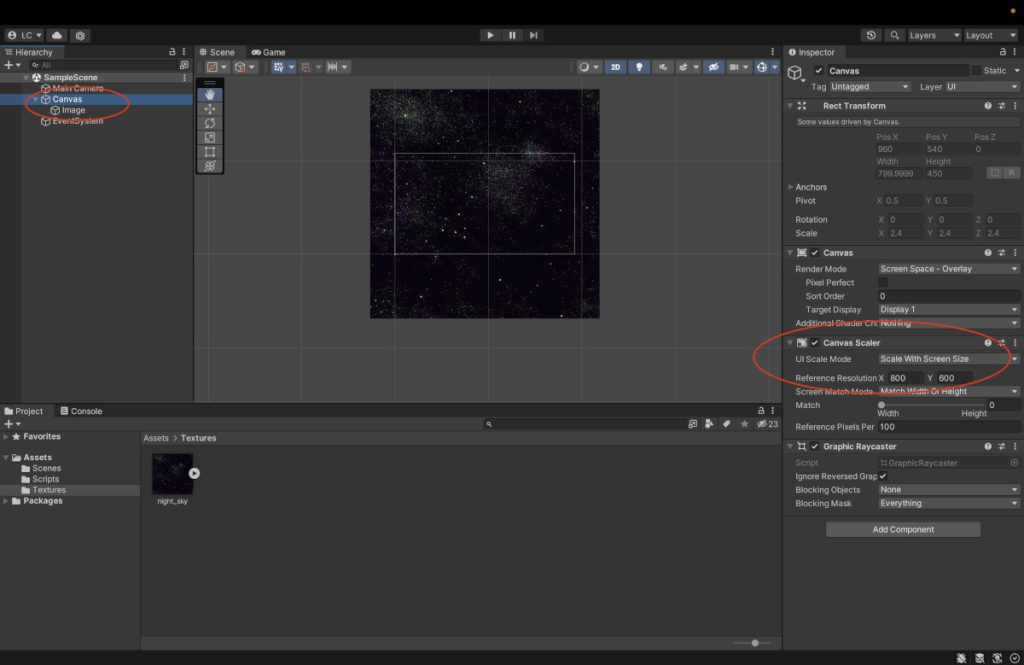
Zacznijmy od przygotowania jakiejś fajnej teksturki, którą będziemy przewijać. W moim przypadku to nocne niebo o rozmiarach 2048x2048px. Po skopiowaniu tekstury do folderu Assets pora na przygotowaniu obiektów Canvas oraz Image. W przypadku Canvas wybieram opcję UI scale mode = Scale with screen size oraz rozdzielczość 800x600px.

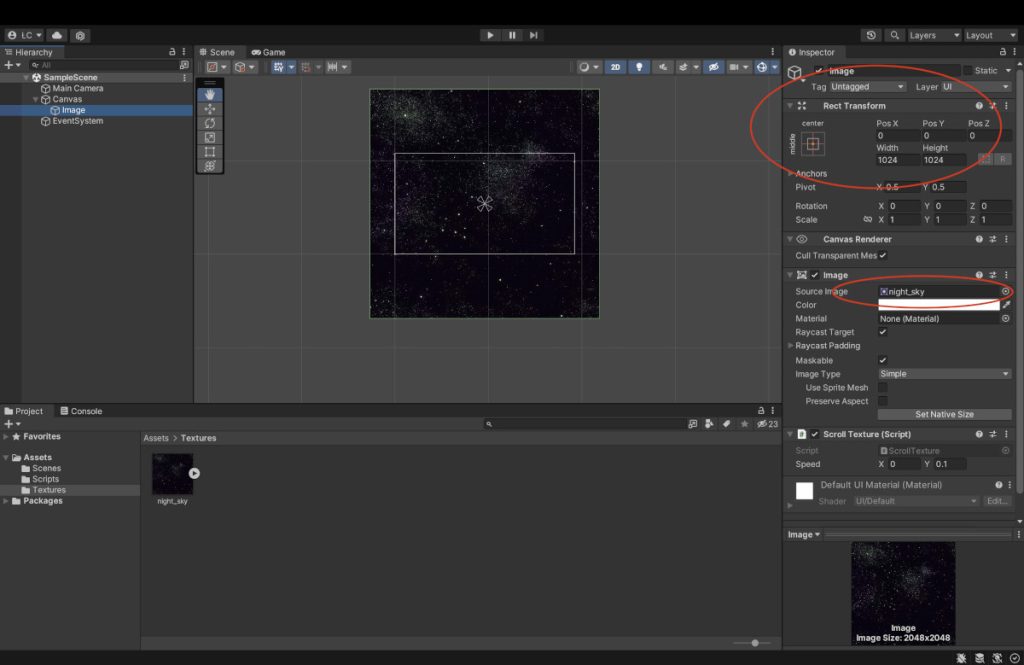
Następnie dostosowuję Image tak, aby pokrywał cały widoczny obszar poprzez jego wycentrowanie oraz ustawienie rozmiaru na 1024x1024px. Do obiektu Image przypisuję przygotowaną teksturę nocnego nieba.

Piszemy ScrollingTexture MonoBehaviour
Skoro mamy już przygotowaną scenę testową, to pora przejść do implementacji skryptu odpowiedzialnego za przesuwanie tekstury. Poniżej zaprezentowałem jeden z jego wariantów. W skrypcie czai się pewien szkopuł, który na pierwszy rzut oka nie jest oczywisty. Dlatego też proponuję abyś zapoznał się z poniższym kodem zanim przejdziemy do jego szczegółowego omówienia. Od razu dodam, że skopiowanie skryptu, to nie wszystko, co należy zrobić – należy jeszcze dostosować parametry tekstury, co zostanie opisane w kolejnym punkcie.
using UnityEngine;
using UnityEngine.UI;
[RequireComponent(typeof(Image))]
public class ScrollTexture : MonoBehaviour
{
private Image _image;
[SerializeField] private Vector2 speed;
void Start()
{
_image = GetComponent<Image>();
_image.material = new Material(_image.material); //Clone the original material
}
void Update()
{
_image.material.mainTextureOffset += speed * Time.deltaTime;
}
}
Analizę skryptu zaczynamy od parametrów eksponowanych do edytora. W naszym przypadku jest to speed, będący wektorem 2D i oznaczający prędkość przewijania w ciągu jednej sekundy. Wartość 1 oznacza przewinięcie całej tekstury w ciagu jednej sekundy.
Przeskoczmy na chwilę do metody Update. To serce całego skryptu, a w nim dość prosta operacja aktualizująca offset głównej tekstury o iloczyn prędkości i czasu – czyli drogę.
Najważniejszą częścią jest jednak to, co dzieje się w metodzie Awake, czyli kopiowanie materiału przypisanego do naszego Image. Tekstury typu Sprite 2D mają tę cechę, że posiadają one jedną wspólną instancję materiału. Jeśli więc aktualizujemy np. właściwość mainTextureOffset (jak w naszym przypadku), to efekt przesunięcia tekstury zauważymy na wszystkich Sprite’ach, które ją wykorzystują. Aby efekt scrollowania tekstury dotyczył tylko obiektu posiadającego komponent ScrollTexture, konieczne jest utworzenie kopii materiału i przypisane go do naszego obiektu. I to waśnie dzieje się w kroku Awake.
Dodanie skryptu do sceny
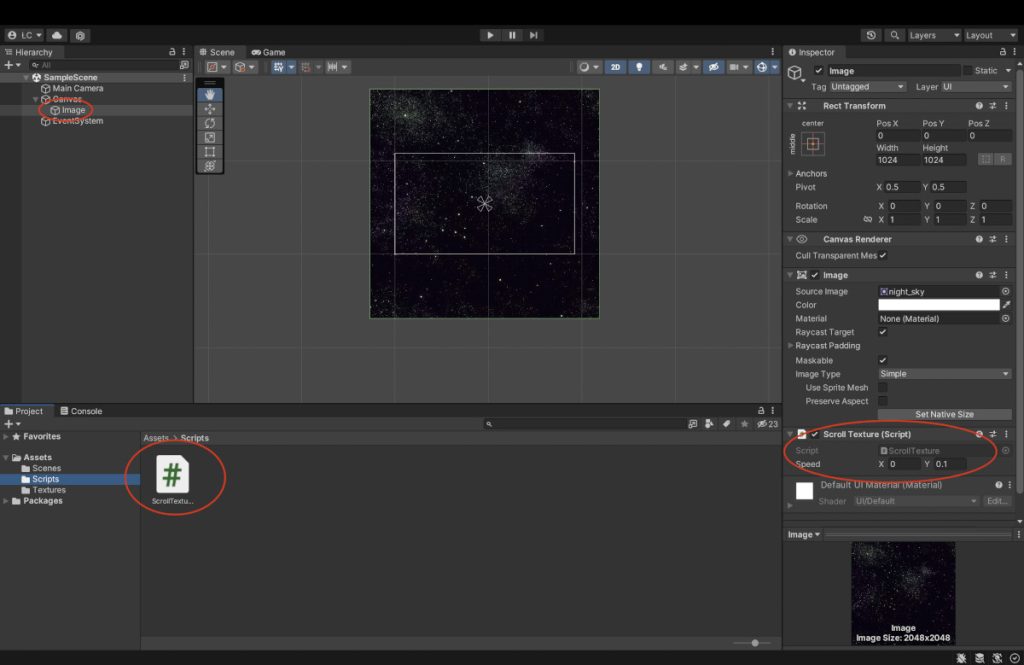
Nasz skrypt dodajemy jak każdy inny komponent – poprzez przeciągnięcie go na wybrany GameObject. W tym miejscu warto od razu ustawić prędkość przesuwania, która w moim przypadku wynosi 0.1 tekstury na sekundę.

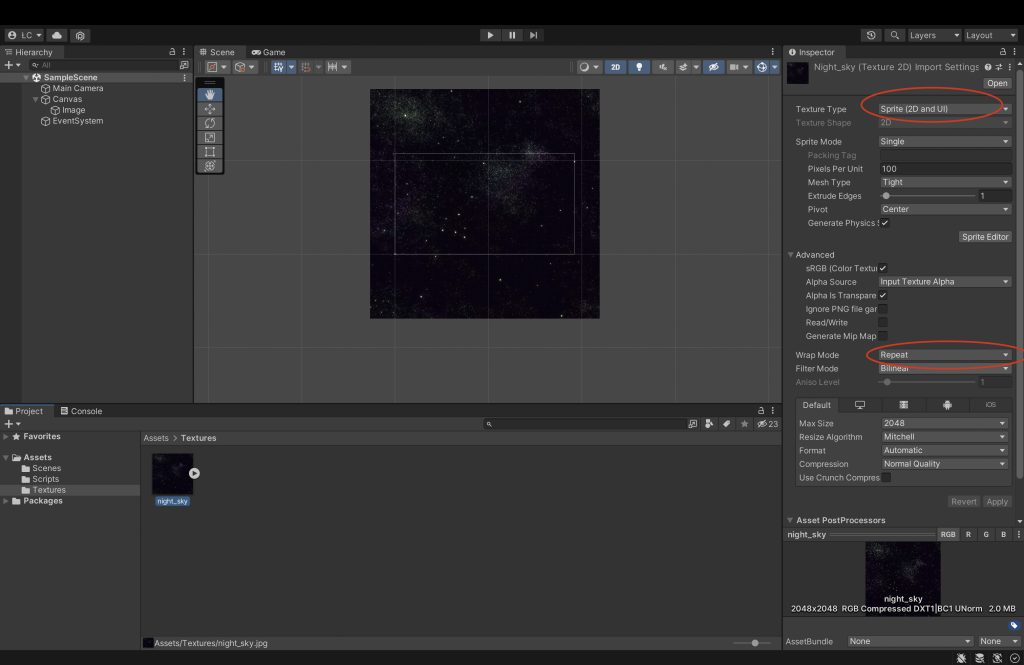
Dostosowanie tekstury
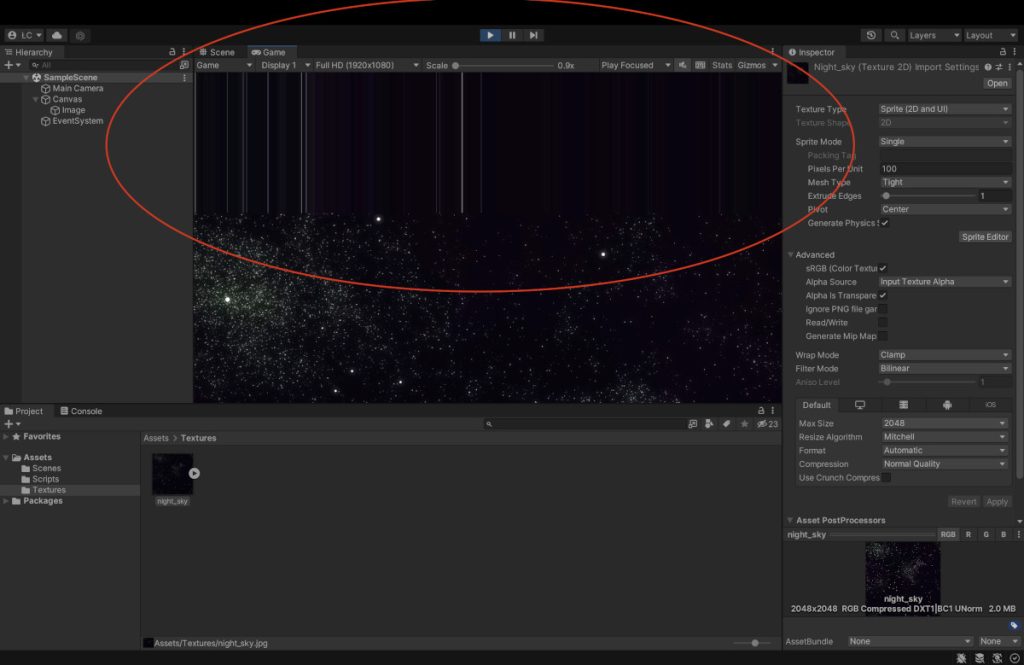
Jeśli na tym etapie uruchomiłeś już symulację, to pewnie zaobserwowałeś, że tekstura po przewinięciu do końca rozciąga ostatnie pixele – rysując specyficzne linie- zamiast zapętlić się.

Ten specyficzny efekt zawdzięczamy domyślnemu ustawieniu właściwości Wrap Mode = Clamp na naszej teksturze. Aby osiągnąć efekt zapętlenia wystarczy zmienić Wrap Mode = Repeat na teksturze nieba. Po uruchomieniu symulacji powianieć zobaczyć fajny efekt przesuwającejącegwo się tła.

To już wszystko co dla Ciebie przygotowałem w tym poradniku. Udostępnij proszę ten post aby pomóc mi dotrzeć do większego grona odbiorców. Dzięki i do zobaczenia w kolejnym poradniku.